前回のWEBチャートを少しいじってみます
参考にするのは以下のサイト
Google Charts でTool Tipをカスタマイズ – TechFill

Google Chart Tools - データロールによる特異点の表示と注釈付きタイムライン | プログラマーズ雑記帳
Google Chart Tools
のデータには役割(Role)があり、これを使ってグラフの特異点(注釈)などを表示することができます。
今回はこのデータロールについて説明したいと思います。
また、特異点の表示機能を強化した注釈付きタイムラインのグラフについても説明します。
データロール
DataTabl...
凡例の代わりにTool Tipで示すコードを追加します
// フォーマッターで、 0,1,2,3,4 の列のデータから作ったデータを格納
var formatter1 = new google.visualization.PatternFormat('日経平均終値 {1} 円');
formatter1.format(data, [0, 1], 1);
var formatter2 = new google.visualization.PatternFormat('MA5 {1} 円');
formatter2.format(data, [0, 2], 2);
var formatter3 = new google.visualization.PatternFormat('MA25 {1} 円');
formatter3.format(data, [0, 3], 3);
var formatter4 = new google.visualization.PatternFormat('MA75 {1} 円');
formatter4.format(data, [0, 4], 4);
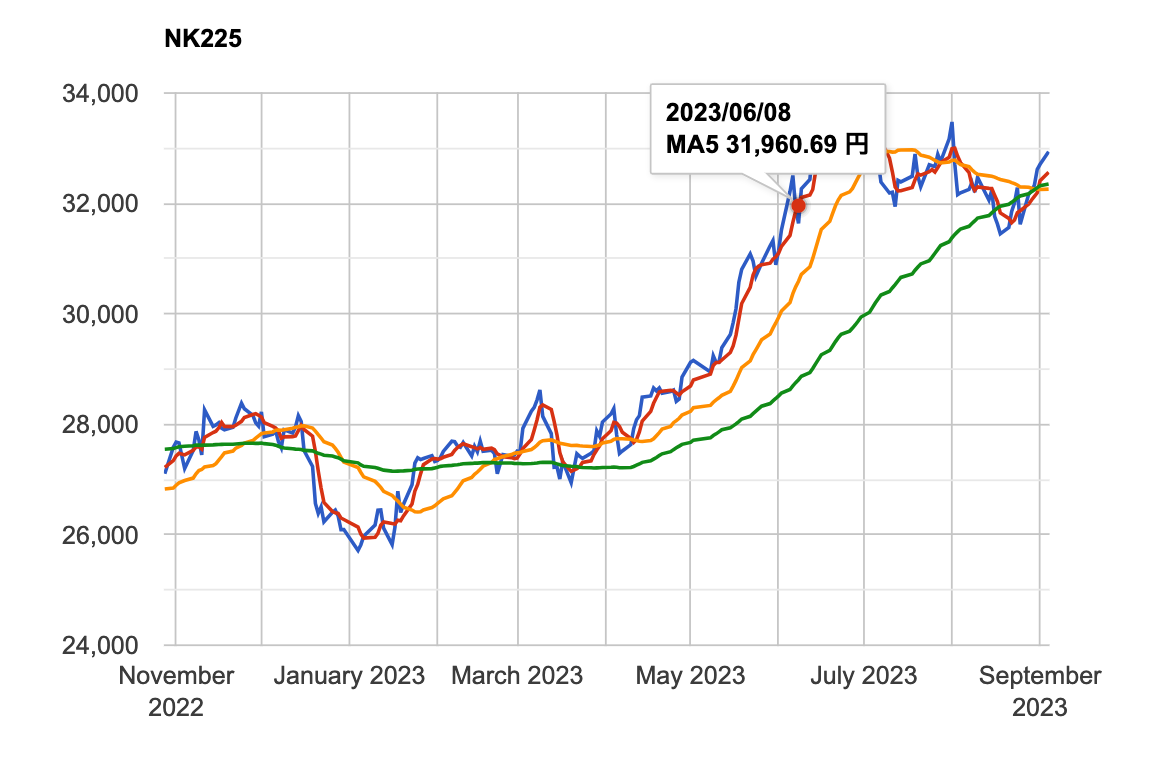
実際のチャートはこんな感じ



コメント